Cascading Style Sheets (CSS) classes
Hieronder volgt de technische beschrijving van de CSS classes:
A Brief Overview
Cascading style sheets (CSS) address many of the problems of old-style HTML. Some of the older tags, especially the notorious <FONT>, clutter Web page source code and make for inflexible sites. With CSS, style information can be centralized. This centralization leads to increased power and flexibility.
With cascading style sheets, designers are able to use tags to reference a style rather than re-describe it for each HTML element they wish to stylise. Then, when a style needs to be changed, only the referenced declarations need to be changed, not all of the instances where it is used.
CSS information may be contained on each Web page, called from an external file, or both. For sites with many style declarations, the centralized method (external file) offers the most potential efficiency gains in terms of site management.
Using Style Sheet Styles in the Editor
The Tradium HTML Mail Editor supports Cascading Style Sheets, either as external files or as rules defined in the document itself. Selecting the “Class” menu item from the DOM Toolbar popup menu allows any of the CSS styles defined in a document to be applied to the element selected.
For Example:
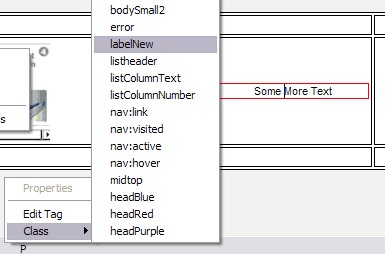
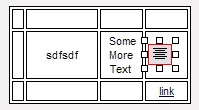
| The selected <P>, or paragraph tag, can have any of the listed style sheet styles applied to it. Currently the HTML of the tag is <P align=center>Some more text</P> |
|
|
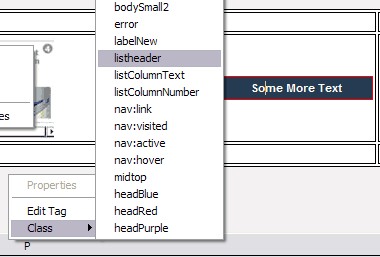
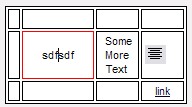
| Clicking on the listHeader style in the CSS menu changes the CSS style of the <P> tag to listHeader. The HTML of the <P> tag now is <P align=center class=listHeader>Some more text</P> |
|
|
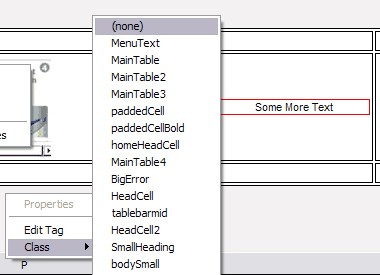
| Selecting none from the CSS menu removes the “class” attribute from the <P> tag. The HTML of the <P> tag now reads <P align=center>Some nore text</P> |
Selection Highlighting
The editor can be set to display selection highlighting. HTML elements can be highlighted are clicks on the document itself and / or on the DOM toolbar.
Highlighting is in the form of a border draw around the selected element.
For example
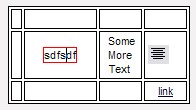
A <SPAN> selected | An <IMG> selected | A <P> selected |
|
|
|
TradiumTech.nl is voor de technische ondersteuning van Tradium Business Software, kijk op www.tradium.nl voor meer informatie.